Jenkins に独自の CSS と JS を挿し込むプラグイン作った
Jenkins のテーマプラグイン的なものを、
Jenkins プラグインの学習のため、書いてみた。
GitHub - mallowlabs/simple-theme-plugin: A simple theme plugin for Jenkins
このプラグインをインストールすることにより、
- 背景にいるおっさんが気になる
- フォントがメイリオじゃないのが気になる
- デフォルトテーマに飽きてきた
- 背景にいるおっさんがやっぱり気になる
といった問題を解決することができる。
インストールと設定
Jenkins の管理 > プラグインの管理 > 高度な設定 > プラグインのアップロード から
ダウンロード にある *.hpi ファイルをアップロードして、Jenkins を再起動する。
2011/07/29 追記
公式プラグインリストに登録しました。
https://wiki.jenkins-ci.org/display/JENKINS/Simple+Theme+Plugin
Jenkins 上からインストールできるようになりました。
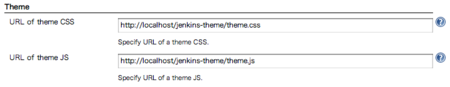
Jenkins の管理 > システムの設定 > Theme から CSS と JS を指定する。
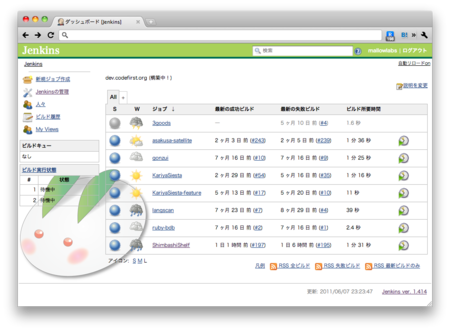
設定例
theme.css
@charset "utf-8"; body, table, form, input, td, th, p, textarea, select { font-family: "メイリオ","Meiryo","ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro","MS Pゴシック", "MS P Gothic","Osaka", Verdana,Arial, Helvetica, sans-serif; } #main-table { background-image: url(hudson.png) !important; } #top-panel { background-image: url(topbar.png) !important; }
theme.js
document.addEventListener("DOMContentLoaded", function(){ var img = $("top-panel").getElementsByTagName("img")[0]; img.parentNode.innerHTML = "<h1 style='margin:0;padding:0 10px 0;color:white;font-size:1em;font-family:serif;font-weight:bold;'>Jenkins</h1>"; });
まとめ
やや、あのおっさん嫌いじゃないよ。ホントに。