Google Chrome で空間ナビゲーション を書き直した
空間ナビゲーションとか、CrossFire とか呼ばれている
Shift + 矢印でリンクを辿る機能を Chrome で使う拡張である
Google Chrome で空間ナビゲーション - mallowlabsの備忘録
が zip するだけであまりに手を抜きすぎだったので書き直しました。
以前よりもかなりまともになったと思います。
Opera のそれと比較するとまだまだなのも事実ですが。
インストール:
Google Chrome Extensions で公開しています。
CrossFire for Google Chrome™ - Chrome Web Store
Mac 版 Chrome 4.0.249.27では拡張機能が無効になっていますので使えません。
dev channel で有効になりました。4.0.288.1 dev で確認してます。
使い方:
Shift+↑↓→← と Shift+hjkl が使えます。
技術的な話
空間ナビゲーションの実装は実は多くの先人がいらっしゃいます。
http://tkm.s31.xrea.com/xul/crossfire.shtml
GreaseMonkey で Opera の Shift + カーソルを再現? - mayuminiの日記
Opera の Shift + 矢印を再現しようとして失敗に終わりそう - Griever
Safari で navigate する - zyxwvの日記
みなさん苦しんでるようで Opera のような気持ちいいナビゲーションは
実現できていないのが現状のようです.
今回どうやったかというと
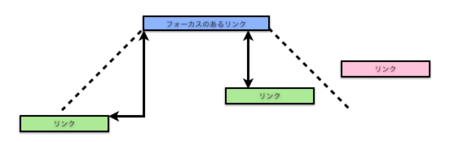
例えば Shift+↓ で下方向にナビゲートするときは
フォーカスのあるリンクの左下の点と右下の点から
それぞれ 45°開いた範囲を探索範囲として
その範囲で見つかった一番近いリンクを次のリンクとしています。
イメージ図がこちら。

上の例では赤色のリンクにはたどり着けません。
探索範囲にある緑色のノードのうち距離(矢印)が近い方を探します。
利用するときもこの 45°を意識すると
より思い通りのリンクに行くかもしれません。
もっと賢いアルゴリズムがあるよ!という人がいたら
是非改良してみてください。
きっとヒーローになれます(私にとっての)
2010.02.21 追記
ソースコード公開しました。MIT ライセンスです。
http://github.com/mallowlabs/crossfire-chrome
fork 大歓迎です:)