GitBook で書いた文書の Redpen の警告を Jenkins Warnings Plugin で可視化する
環境
- Jenkins 2.8
- Jenkins Warnings Plug-in 4.56
- Redpen 1.5.5
モチベーション
最近、技術ドキュメントを GitBook を使って Markdown で書いている。
GitBook は当然 Git リポジトリが使えて、WebHook まで使える。
こうなってくると Jenkins で CI をして、校正結果をグラフにしたくなってくるので、
Jenkins と同じ Java で書かれた Redpen を使ってみている。
Jenkins Warnings Plugin の設定
まずは Jenkins Warnings Plugin にパーサーを追加する。
設定は以下のようにする。
- 名前 … Redpen
- リンク名 … Redpen 警告
- 推移レポート名 … Redpen 警告
- 正規表現
(.+):(\d+?): ValidationError\[(.+)\], (.+) at line: (.+)
import hudson.plugins.warnings.parser.Warning import hudson.plugins.analysis.util.model.Priority String fileName = matcher.group(1) String lineNumber = matcher.group(2) String message = matcher.group(4) return new Warning(fileName, Integer.parseInt(lineNumber), "Dynamic Parser", "Warning", message, Priority.NORMAL);
ジョブの設定
GitBook 側の設定
- WebHook で Jenkins のジョブを実行する
まとめ
GitBook + Redpen + Jenkins Warnings Pluginin がお手軽で最高!
Maven 3 + cobertura-maven-plugin 2.7 で mvn site すると jar/war が壊れる件
現象
Maven 3 と cobertura-maven-plugin 2.7 の組み合わせで mvn site をすると、生成される jar/war に Cobertura の instrument が混入したままパッケージが作られてしまう。
mvn package だけすると問題がないが、一つのコマンドラインで mvn package site のように同時にやってしまうと jar/war が壊れる。
Maven 2 を使っている場合には問題が無い。
原因
cobertura-maven-plugin 2.7 から integration-test フェーズでも実行されるように変更された。
この結果、mvn site でも package フェーズが実行されてしまうようになった。
Maven2 は integration-test フェーズが無いため問題がない。
対策
Mojo's Maven plugin for Cobertura – Usage に書いてある通り。
<plugin> <groupId>org.codehaus.mojo</groupId> <artifactId>cobertura-maven-plugin</artifactId> <version>2.7</version> <reportSets> <reportSet> <reports> <report>cobertura</report> </reports> </reportSet> </reportSets> <configuration> <inputEncoding>UTF-8</inputEncoding> <outputEncoding>UTF-8</outputEncoding> <formats> <format>xml</format> <format>html</format> </formats> </configuration> </plugin>
のように reportSets を書くこと。これで site ゴールで Cobertura が走らなくなって、jar/war に instrument が混入することはなくなる。
まとめ
cobertura-maven-plugin 2.7 最高!
Ruboty でカレンダーの予定をアラートするプラグイン「ruboty-calendar_alert」作った
ruboty-cron を使って、チャットに予定をアラートしてたんだけど、予定の登録がダルくなったので作った。
iCal (.ics) の URL を Ruboty に教えてあげると、定期的にフェッチして、予定の10分前になったら教えてくれるようになった。
使い方
Gemfile に以下のように記述する
# Gemfile gem 'ruboty-calendar_alert', github: 'mallowlabs/ruboty-calendar_alert'
あとは Ruboty に iCal の URL を教えてあげる。
@ruboty add calendar <ics_url>
そうすると予定の10分前にチャットに通知される。
フェッチは
- 02:23
- 08:23
- 14:23
- 20:23
に実行されるので、あんまり最近に登録された予定についてはアラートされないかもしれない。
こんな感じで仕事中でもアニメの一挙放送の開始に気づけて本当に便利です。
まとめ
キルラキル最高!
h2o + supervisord で Munin を HTTP/2 でサーブさせてみた
YAPC::Asia Tokyo 2015 で HTTP/2 の話を聞いて意識が高まったので Munin を h2o でサーブするようにしてみた記録。
リバースプロキシではなく、h2o 自身にサーブさせている。
環境
- CentOS release 6.5 (Final)
- h2o Rev.af7413a0ec
- Supervisord 2.1
h2o
インストール
yum install cmake yum downgrade libyaml yum install libyaml-devel cd /usr/local/src git clone https://github.com/kazuho/h2o.git cd h2o git submodule update --init --recursive cmake . make h2o make install
設定
# cat /usr/local/share/h2o/h2o.conf
hosts:
"munin.example.com":
listen:
port: 443
ssl:
certificate-file: /etc/httpd/certs/your.crt
key-file: /etc/httpd/certs/your.pem
host: 0.0.0.0
paths:
"/":
file.dir: /var/www/html/munin
access-log: /var/log/h2o-access.log
error-log: /var/log/h2o-error.log
Supervisord
インストール
yum --enablerepo=epel install -y supervisor
設定
# cat /etc/supervisord.conf [supervisord] [program:h2o] command=/usr/local/bin/h2o -c /usr/local/share/h2o/h2o.conf autorestart=true
所感
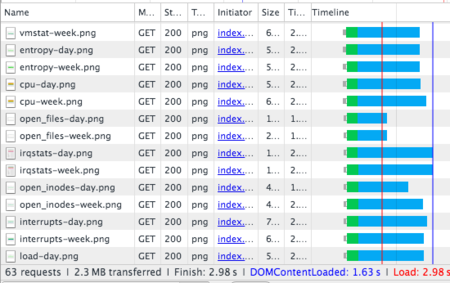
めっちゃ表示速くなった。
画像が一気に表示されるので非常に気持ちいい。
Chrome のネットワークタブを見るとこんな感じ。

ただ、IE11 でページが表示されないことがあったので、今すぐ本番導入という感じではないかも?
まとめ
HTTP/2 と h2o 最高!
Kibana4 + Elasticsearch で not_analyzed 指定を忘れた時にやったこと
Elasticsearch をそのまま使うと string フィールドがトークナイズされてしまうので、ユーザーエージェント等スペースを含むフィールドのグラフが意図通り出ない問題に対処した。
真面目にやるなら elasticsearchでダウンタイムなしでインデックスのマッピングを切り替える の方法がいいんだけど、Ruby が必要だったり、エイリアスを作ったりしなければならないので、もっと不真面目にやった時の記録。
環境
- Kibana 4.1.0
- Elasticsearch 1.6.0
- Elasticsearch Reindexing 1.4.2
やったこと
まずは、今後作成される全ての string のフィールドを not_analyzed にする。
curl -XPOST localhost:9200/_template/strig_not_analyzed_template -d '{ "template": "*", "mappings": { "_default_": { "dynamic_templates": [ { "string_template": { "mapping": { "index": "not_analyzed", "type": "string" }, "match_mapping_type": "string", "match": "*" } } ] } } }'
この後、9:00 JST まで待って次の日のインデックスが作成されるのを待つ。
Elasticsearch Reindexing をインストールする。
$ES_HOME/bin/plugin --install org.codelibs/elasticsearch-reindexing/1.4.2 service elasticsearch restart
Elasticsearch Reindexing 1.4.2 は Elasticsearch 1.6.0 でも動いた。
あとは、古いインデックスを一旦新しいインデックスに reindex して、また元に戻すというのを繰り返す。
最新のインデックスは、ログの流し込みが行われているはずなので、除外しておく。
雑なスクリプトでも動けばいいじゃない。
for index_name in access-2015.06.27 access-2015.06.28 access-2015.06.29 access-2015.06.30 access-2015.07.01; do curl -XPOST localhost:9200/${index_name}/_reindex/${index_name}_new/?wait_for_completion=true curl -XDELETE localhost:9200/${index_name} curl -XPOST localhost:9200/${index_name}_new/_reindex/${index_name}/?wait_for_completion=true curl -XDELETE localhost:9200/${index_name}_new done
これで、全てのインデックスの string フィールドは not_analyzed になる。
まとめ
Jenkins でのブランチの自動ビルドに Multi-Branch Project Plugin が便利
環境
- Jenkins 1.532.3
- Multi-Branch Project Plugin 0.2.2
Multi-Branch Project Plugin
GitHub を使っていないプロジェクトで、ブランチが増えたり減ったりする場合に、
そのブランチを自動で Jenkins のビルドジョブにしたい。
そのような場合に Multi-Branch Project Plugin が便利だったので紹介。
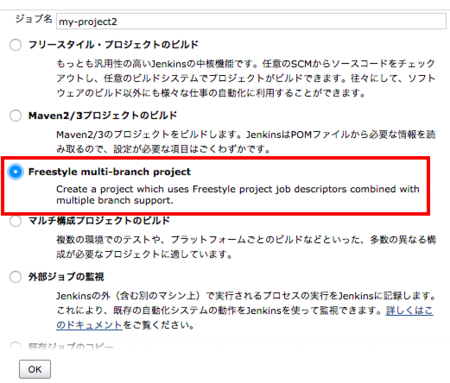
Multi-Branch Project Plugin をインストールすると新規ジョブの画面に「Freestyle multi-branch project」というジョブタイプが追加される。
このジョブタイプを選択すると、それぞれのブランチがサブジョブとして追加される。
メインのジョブは /job/my-project/ という URL になり、ブランチのジョブは /job/my-project/branch/my-branch/ というような URL にそれぞれ割り当てられる。
当然、通常のプロジェクトにできる操作は、ブランチジョブに対してもできる。
また、メインジョブでビルド設定を変更すると、サブジョブのビルド設定も変更される。
一応、サブジョブ単位でもビルド設定が変更できるが、わかりにくくなるため変更しない方が良い。
プッシュのタイミングでブランチを同期する
プッシュと同時にブランチを同期するために、Git リポジトリの post-recieve に以下のような設定をする。
curl -XPOST -u jenkins:apikey "https://your.jenkins.host/job/my-project/syncBranches" > /dev/null 2>&1 while read oldrev newrev refname; do branch=$(git rev-parse --symbolic --abbrev-ref $refname) curl -XPOST -u jenkins:apikey "https://your.jenkins.host/job/my-project/branch/${branch}/build" > /dev/null 2>&1 done
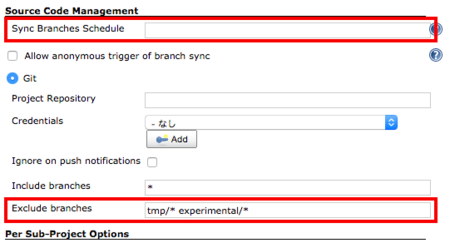
また、メインジョブの設定で以下のように設定する。
- Sync Branches Schedule を 空 にする
- Git の「高度な設定」から Exclude branches にビルドしないブランチの命名規則を指定する。指定方法は ワイルドカードのスペース区切り らしい。
これで、新しいブランチをプッシュすると、Jenkins にビルドジョブが追加されてビルドされる。
まとめ
Jenkins Multi-Branch Project Plugin 最高!
Jenkins のプラグインの配布に JitPack.io が便利過ぎる件
JitPack | Publish JVM and Android libraries というサービスがある。
GitHub に置いた Java プロジェクトのソースコードをビルドして、Maven リポジトリとして配布してくれるサービスである。
以前はタグを作る必要があったが、現在はコミット ID をバージョンとして使えるようになって利便性が上がった。
Maven でビルドできるプロジェクトであればよいので、 Jenkins プラグインのプロジェクトもビルドできる。
この JitPack が Jenkins のアップデートセンターに登録するほどでもないプラグインを配布するのに便利だという気づいた。
そこで以下に私が作った Jenkins プラグインのうち、アップデートセンターからダウンロードできないもののダウンロードリンクをまとめた。
Jenkins Bugsnag Plugin
Jenkins でキャッチされなかった例外を Bugsnag に送信するプラグイン作った - mallowlabsの備忘録
Jenkins Executor Favicon Plugin
Jenkins War Numbering Plugin
Jenkins で Tomcat の Parallel Deployment をしやすくするプラグイン作った - mallowlabsの備忘録
Jenkins Gem Server Plugin
Jenkins Redmine OAuth Plugin
Redmine・Gitlab・Jenkins のログインパスワードの管理が大変になったので OAuth 化した - すえひろがりっっっっ!
まとめ
JitPack 最高!